Migrate Statuspage to use Atlassian accounts
Learn everything you need to know to migrate you and your team to Atlassian accounts.
Use the Localize app to display your page in over 100+ languages. Localize detects words and phrases on your status page and gives you an interface to either translate them yourself, or pay to have them translated for you.
You must have your own Localize account to use this feature. Create an account with Localize then continue below for Statuspage specific requirements
You must have an active (paid for) Public page with a Custom domain setup, or a Private page at the Growth tier or higher. This integration will not work on trial pages.
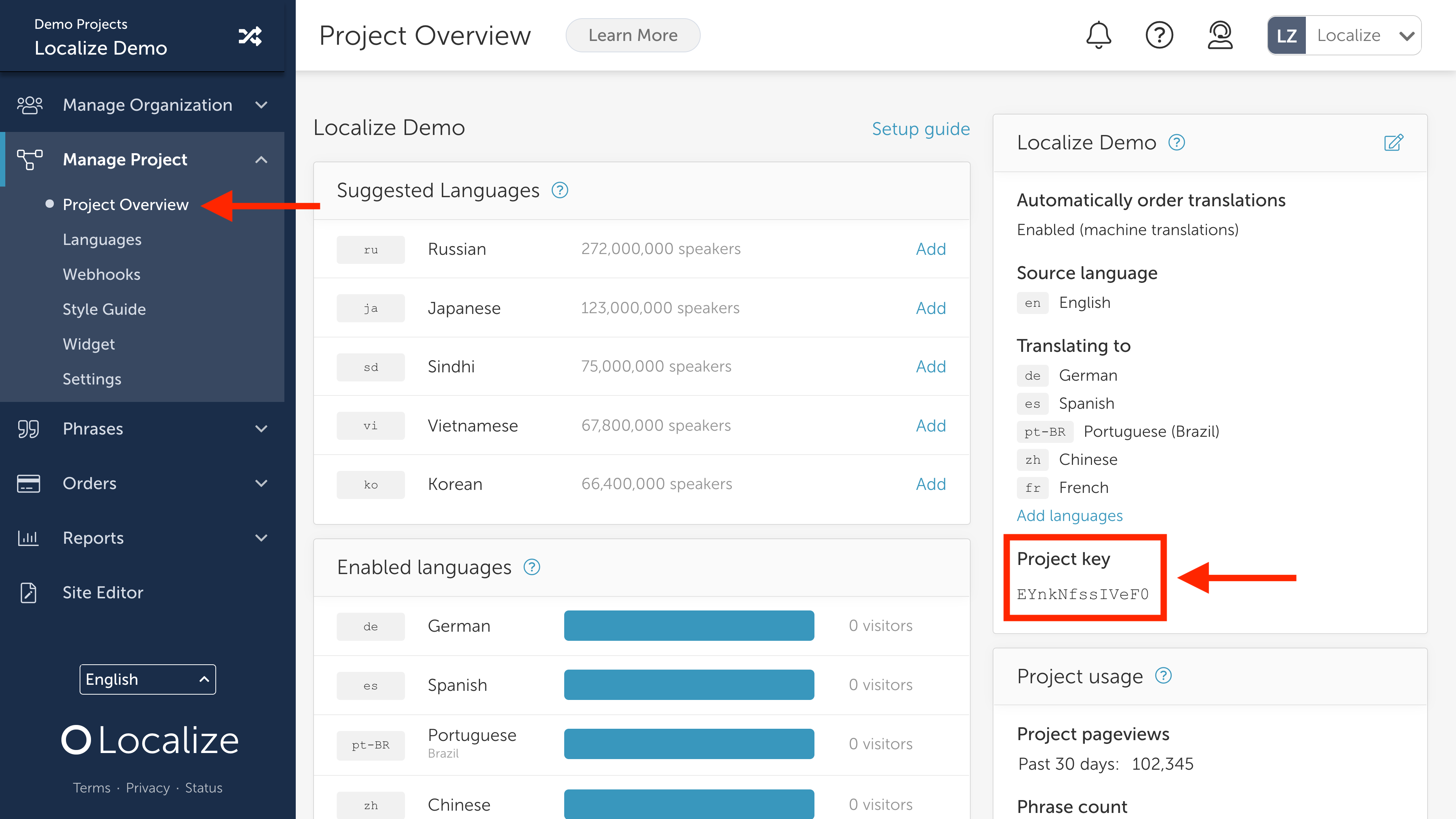
1. Copy your Project Key from Localize by navigating to Manage Project > Project Overview.

2. In Statuspage, go to Apps and click Edit in the Localize section.
3. Paste your Project Key (from step 1) in the input box.
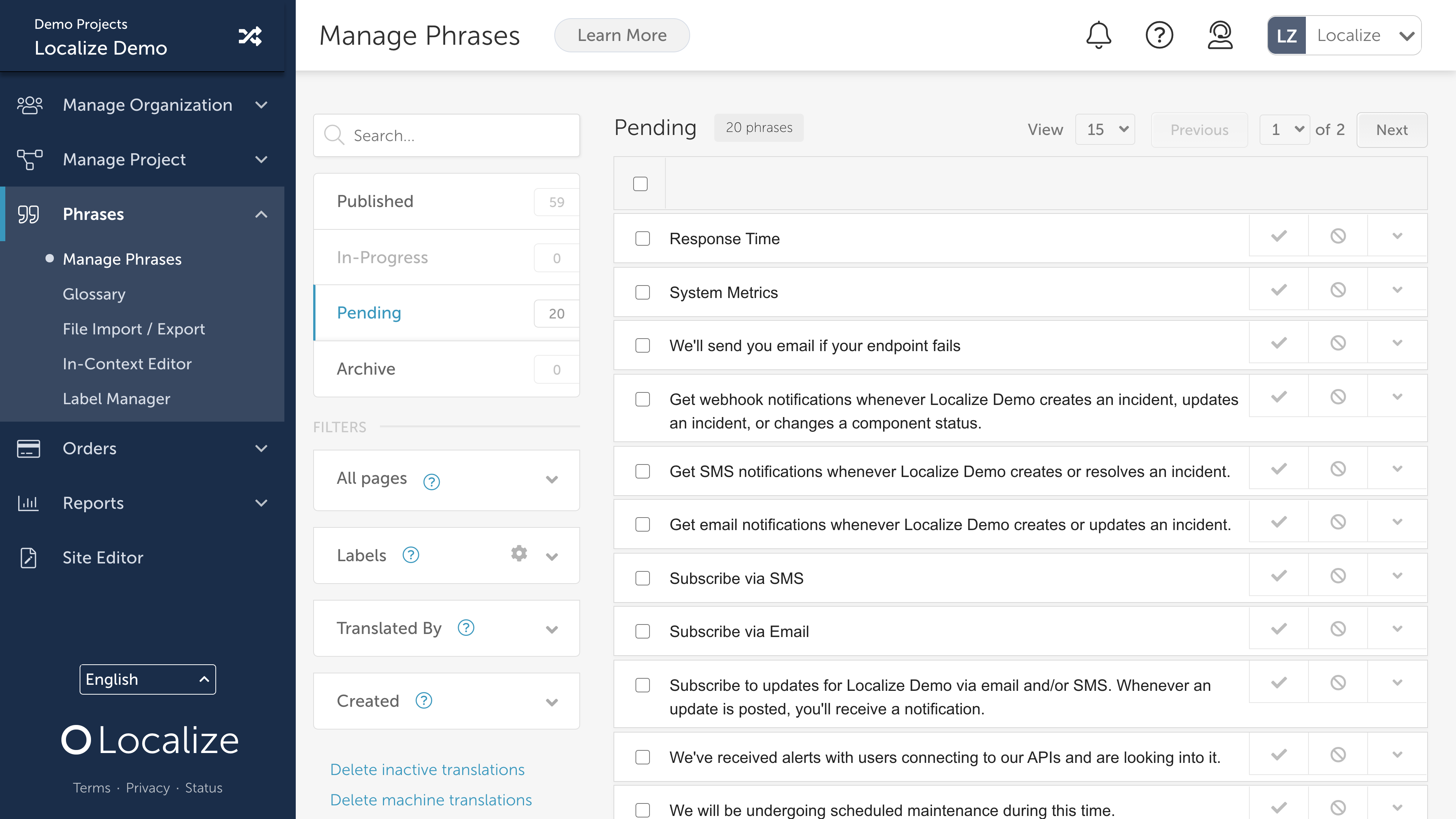
4. Now that you've added your Project Key, Localize will automatically detect phrases on your status page every time the page is loaded. and add them to your Localize Project for you to translate.

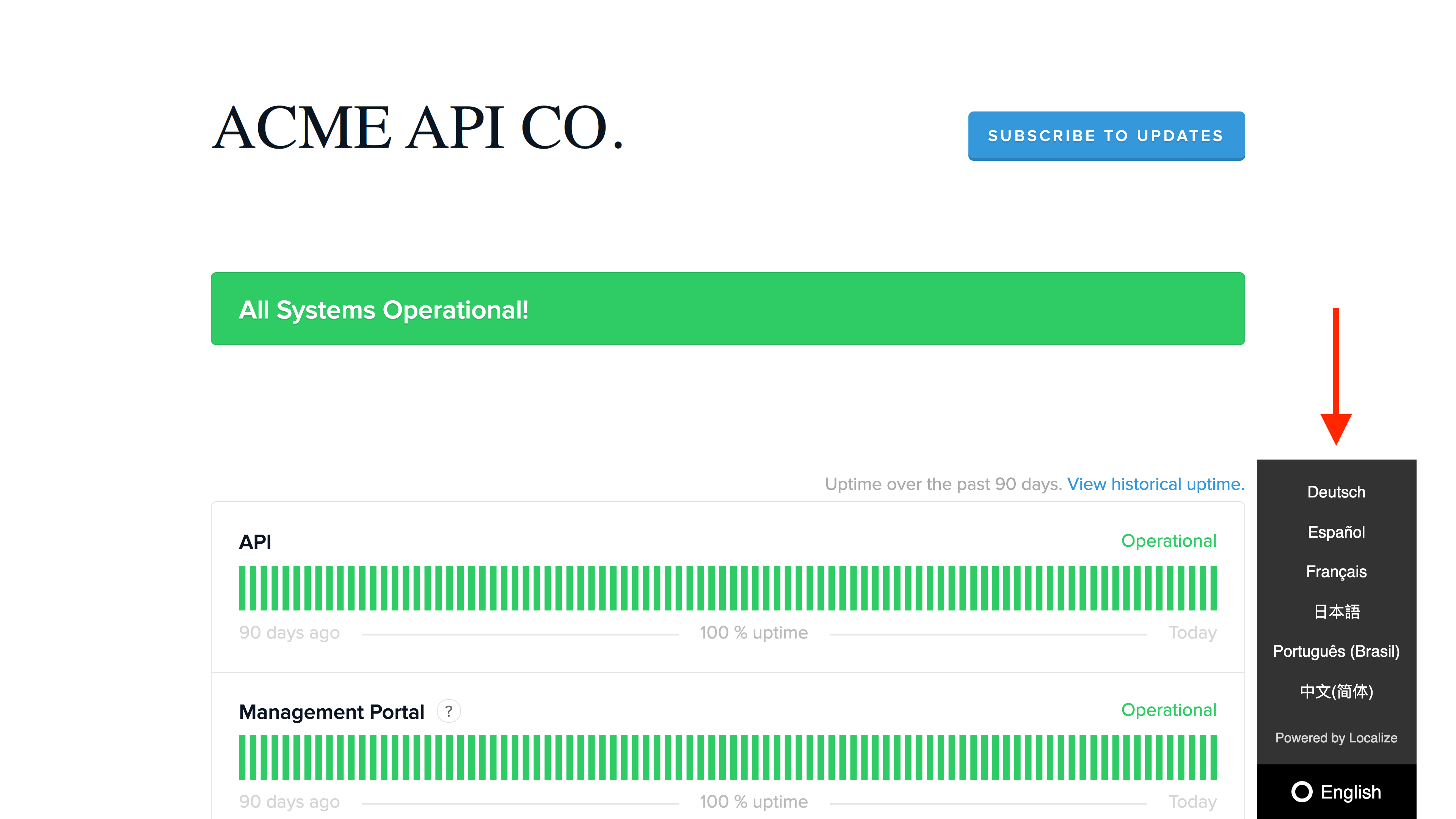
5. Once you've translated the phrases on your status page, visitors to your status page will be able to switch to their preferred language.

Was this helpful?